03-10-2019
Introducing Handoff: Draw designs and export to code
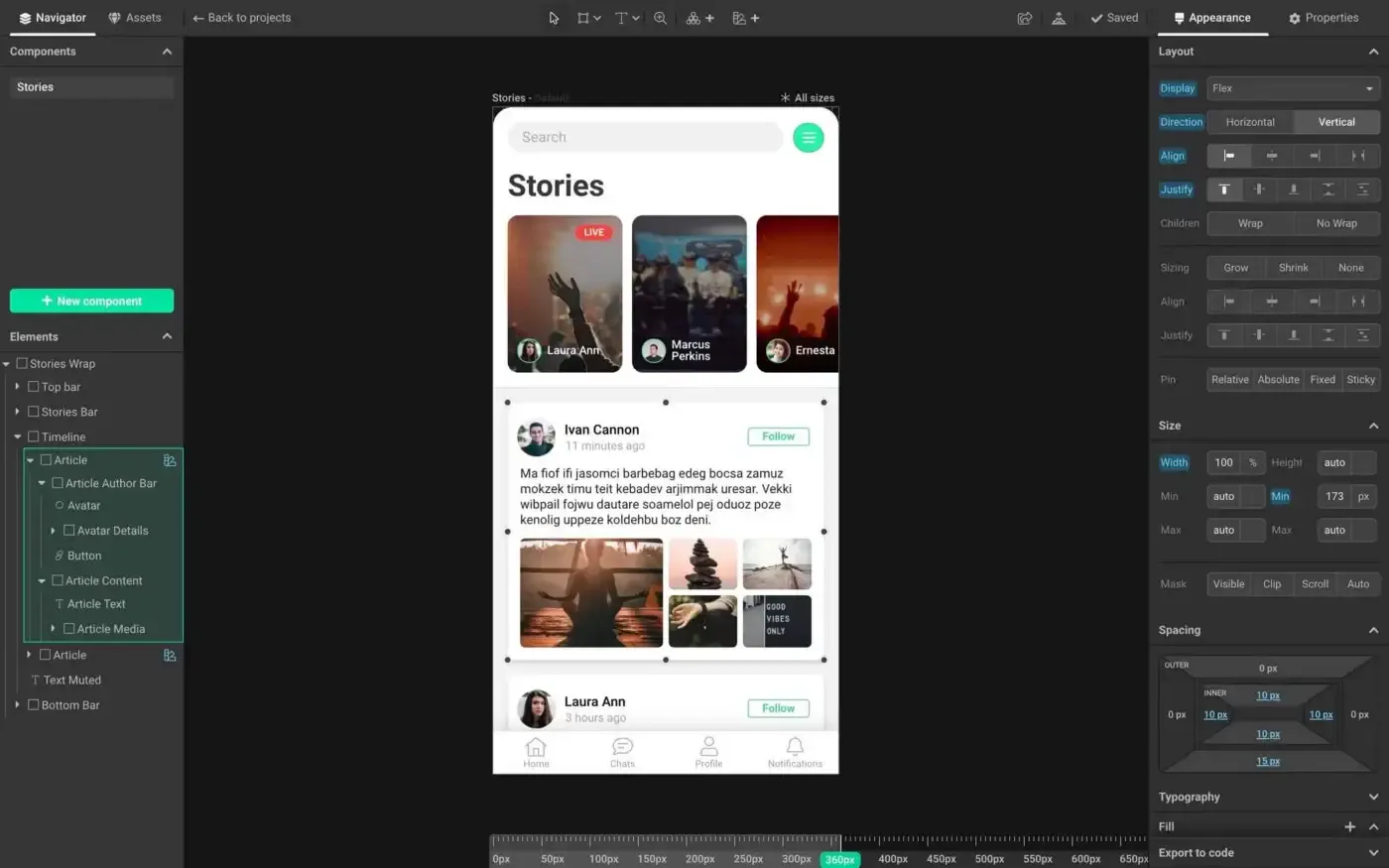
Handoff is a new design tool for designing and creating user interfaces without coding. You can draw like you would in any vector-based illustration tool — but you can export to production-ready code.
When I started working on Handoff last year, it wasn’t much more than an idea. I was greatly inspired by the no code movement, which provides non-technical people with a whole new way of creating products for the web. With this in mind, I set out to ask myself:
If no-code tools allow non-technical people to build products all by themselves, what would happen if we apply this power to tools for UI/UX designers?
With tools like Webflow, many designers now create beautiful websites with fancy interactions, all backed up by semantically correct markup and clean CSS code. But in the meantime, tooling for UX/UI designers hasn’t really matured much. We’re still exporting static images using tools like Sketch or Figma. And because images cannot represent products accurately, we’re still faced with a huge disconnect between design and engineering teams.
Handoff is a new beginning. I set out to rethink how the model of design tools could be adapted to output working code, but at the same time maintain the creative freedom that is so important for (early) design stages. The result is an ambitious product that allows designers to draw their way from low-fi wireframes to the highest fidelity of designs: A live, interactive UI built with production-ready code. A new paradigm for designers — built with engineers in mind.
I’m still at an early stage of the product. The vision for the longer term is for Handoff to become part of an ecosystem of tools that democratise the creation of polished products for the web. I’m spending an enormous amount of time to get Handoff ready for the beta program in Q1 2020. If you want to get early access, you can sign up for the beta on our website.